10 extensiones recomendadas para Firefox
Estas son 10 extensiones que recomiendo para usar en Firefox:
1 Copy as Markdown
Esta extensión permite copiar un link como markdown, es realmente útil para luego pegarlo en cualquier editor que soporte ese lenguaje.
2 DuckDuckGo Privacy Essentials
Esta extensión proporciona el grado de privacidad que posee un sitio de acuerdo a : - Si es una conexión cifrada - Cantidad de rastreadores - Prácticas de privacidad
3 Markdown Here
Esta extensión permite escribir en cajas de texto formateado en lenguaje markdown y luego con un clic hacer que lo convierta en html interpretado
4 Max Tabs (Web Extension)
Muchas veces corremos la tentación de tener infinidad de pestañas abiertas, esto además de consumir recursos, resulta caótico y nos saca de foco. Esta extensión pone un límite a la cantidad de solapas abiertas.
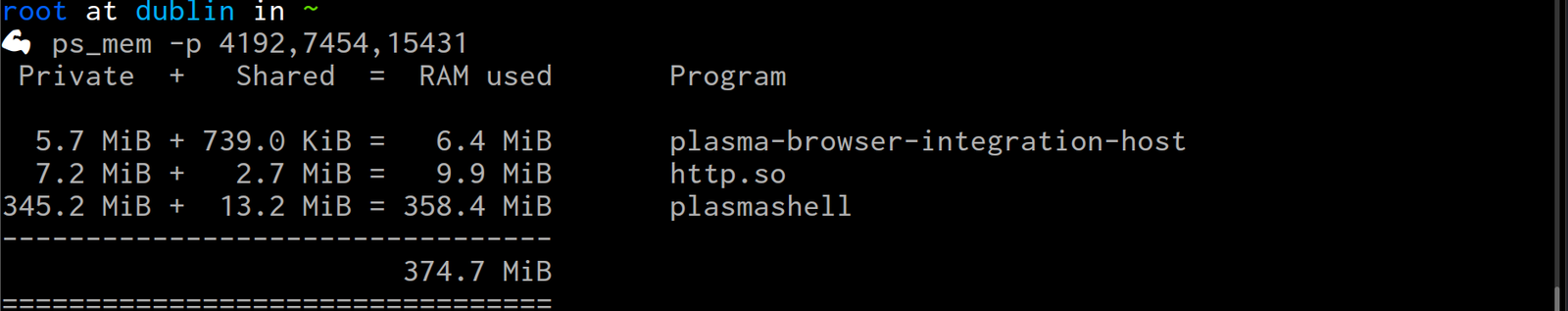
5 Plasma Integration
Logra que Firefox y el entorno de escritorio Plasma trabajen mejor en conjunto permitiendo: - Manejar los controles multimedia - Enviar archivos al teléfono celular usando KDE Connect - Mostrar archivos descargados
6 Save-to-Read
Aunque parecería algo trivial hace algo muy útil con unos clics guarda las páginas que deseamos leer en otro momento en carpeta especial de los Marcadores.
7 PrivacyBadger
Esta extensión es un proyecto de la Electronic Frontier Foundation se complementa de manera genial con la de DuckDuckGo ya bloquea de manera automática cookies y/o dominios con la posibilidad de personalizar la configuración en el caso de que algún sitio no funcione correctamente con algún bloqueo aplicado.
8 TrackMeNot
Este complemento es una idea ingeniosa de Daniel C. Howe (artista y crítico de tecnología) y Helen Nissebaum (Profesora de ciencia de la información en Cornell Tech) para evitar la vigilancia electrónica. En lugar de ocultar o cifrar nuestra actividad en Internet, hace uso del ruido y de la obfuscación: realiza búsquedas aleatorias en segundo plano en los principales motores de búsqueda.
9 uBlock Origin
Esta extensión cuyo autor es Raymond Hill, es una de las más populares tal vez y sirve para bloquear publicidad y molestas ventanas emergentes.
10 Vivaldifox
El nombre de esta extensión se debe a una característica del aspecto visual del navegador Vivaldi. Aplica colores en la barra de Firefox de acuerdo al contenido del sitio, más allá de ser un toque estilístico es de ayuda también para identificar a las pestañas abiertas.