MarkDeck o hay vida más allá del pagüerpoin
El modelo de software de oficina de los '90 relegan la importancia del contenido frente a la sobreabundancia de herramientas.

Por ejemplo, supongamos que queremos o necesitamos a hacer una presentación. La interfaz del programa podría abrumarnos o distraernos. Aplicaciones como Impress de LibreOffice es de gran ayuda como alternativa a PowerPoint, pero podemos pensar en maneras alternativas de hacer una presentación. Podemos centrarnos en escribir el texto, seleccionar imágenes, gráficos, etc. sin resignar un buen "look and feel".
Asi es como en la actualidad tenemos distintos proyectos de software libre que tienen este enfoque. Uno de ellos se llama MarkDeck creado por Arne Hilmann. Este software convierte markdown a html5 con un aspecto atractivo, sin necesidad de subirla a internet en ningún momento. Solamente usando markdown usando nuestro editor de textos preferido (neovim en mi caso :wink: )
Bases
Como es habitual en el desarrollo de software libre MarkDeck está subido a los hombros de otros proyectos preexistentes, los cuales son:
- Markdown: Un LML para crear HTML.
- Pandoc: Es una librería escrita en Haskell que sirve para convertir entre distintos formatos de procesadores y lenguajes de marcado de texto.
- reveal.js: Se trata de un framework para crear presentaciones en HTML.
- PlantUML: Una herramienta basada en java para crear diagramas
- Ditaamini: Librería de la extensión de diagramas para asciidoctor
- ASCIIToSVG: Programa para convertir arte ascii en diagramas en formato svg
- Graphviz: Es un programa para hacer diagramas a partir de archivos de textos escritos (principalmente) en el lenguaje DOT.
- asciinema: Un grupo de herramientas para grabar y reproducir sesiones de terminal
- DeckTape: Exportador de archivos PDF a partir de páginas web
- vega-lite: Genera gráficos interactivos a partir de archivos json
- mathjax-pandoc-filter: Filtro de pandoc para convertir fórmulas matemáticas de LaTeX en en SVG embebido
- font-awesone: Es un grupo de íconos y CSS para la web
Instalación
Un requisito para usar MarkDeck es tener instalado docker y docker-compose ya que utiliza una serie de containers para lanzar los servicios que nos permiten tanto editar la presentación como reproducirla. Otro detalle a tener en cuenta es que al usar docker necesitamos privilegios mayores a los de un usuario común, para ello es conveniente agregar nuestra cuenta a la del grupo docker. Para que quede así por ejemplo:
grep docker /etc/group docker:x:1001:sergio
Luego podemos crear un directorio en el cual estarán los archivos de nuestra presentación y los de MarkDeck y entrmos en el mismo:
$ mkdir new-ppts1 && cd new-ppts1
A continuación descargamos el archivo scaffold con nuestra herramienta preferida:
$ http -d https://raw.githubusercontent.com/arnehilmann/markdeck/master/scaffold
El archivo scaffold.txt es un script de bash que define y ejecuta los containers de Docker usando docker-compose.
Arrancamos el servicio de docker si no está activo:
$ sudo systemctl start docker
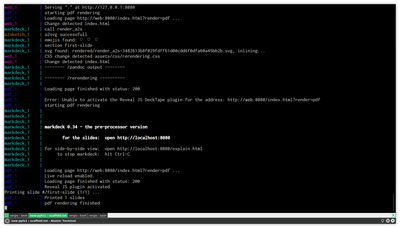
Y luego ejecutamos el script:
./scaffold.txt
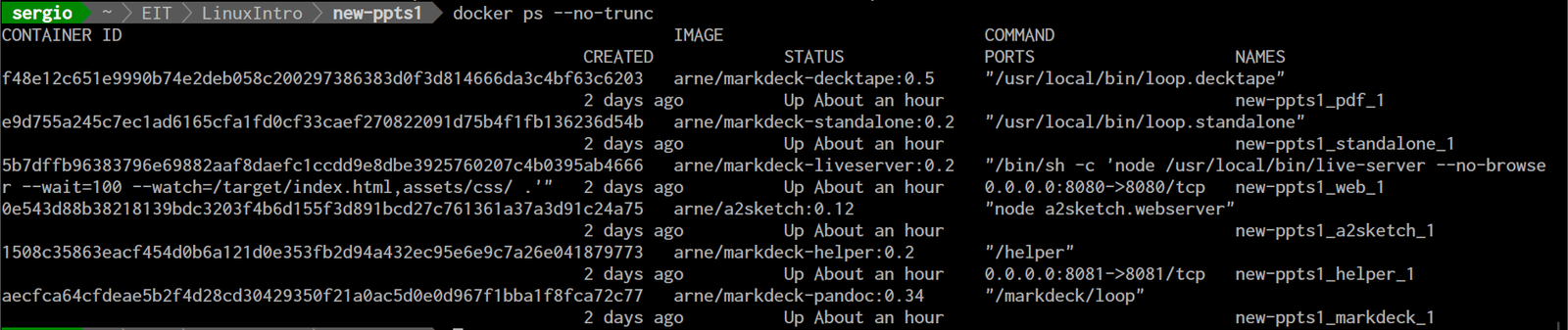
Podemos comprobar además los containers que están corriendo:

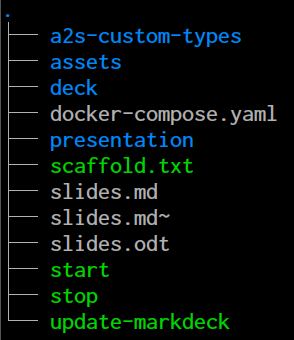
Archivos de MarkDeck
- El script
startpara arrancar los containers - El script
stoppara detener los containers - El script
update-mardeckque vuelve a descargar y ejecutar el archivoscaffold - El directorio
deckque guarda los archivos de la presentación renderizada - El directorio
assetses donde ponemos los archivos que queremos que sean permanentes, tales como imágenes, hojas de estilo en cascada, sesiones de terminal, etc. - En el directorio
deckpodremos encontrar un archivo pdf generado a partir de la presentación.
Editando y reproduciendo la presentación
- Hay que editar el archivo
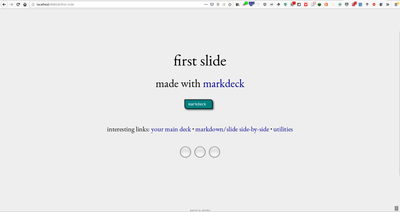
slides.md - La presentación se ve en http://localhost:8080
- Tiene una serie de recursos útiles en http://localhost:8081
- Un archivo de presentación comienza con una sección de configuración del tipo y luego cada slide comienza con un encabezado de primer nivek en markdown:
--- title: Introducción a Linux - Clase 1 variant: impress pdf: intro_linux-clase1.pdf slideNumber: true controls: true controlsTutorial: true asciinema: true standalone: slides.html --- # Slide 1 - item 1 - item 2 - item 3 # Slide 2 - item 4 - item 5 - item 6
Una configuración importante es standalone: slides.html la cual sirve para generar un archivo web con todos los objetos de la página embebidos (podremos encontrar el archivo en deck/slides.html) y poder transportarla a otra computadora.
Hay varias maneras de enriquecer la presentación con:
- Fondos de diapositivas (colores, gradientes, imágenes)
- Íconos de font-awesome
- emojis
- resaltado de código
- Diagramas con asciiart
- Equaciones matemáticas
- Sesiones de terminal
- Nube de palabras (en realidad es una herramienta externa)
Conclusión
Nos guste o no hoy casi toda la informática gira en torno a un navegador web. La ofimática se ha movido de aplicaciones faraónicas a la web. Por eso tiene sentido trabajar en su lugar con pequeñas aplicaciones que hagan bien una determinada tarea, al mejor estilo UNIX. Teniendo nuestra aplicación en HTML neutraliza el problema de los formatos cerrados de software monopólico.




Comentarios
Comments powered by Disqus